- Pelajari
-
Ekosistem
Pertolongan
Alat
Pustaka Inti
Berita
Daftar Sumber Daya
- Tim
- Dukung Vue
- Terjemahan
Petunjuk
Esensial
- Instalasi
- Perkenalan
- Vue Instance
- Sintaks Templat
- Properti Penghitung (Computed) dan Pengamat (Watchers)
- Kelas and Binding Gaya
- Rendering Bersyarat
- Me-render Daftar
- Penanganan Event
- Form Input Bindings
- Komponen Dasar
Komponen secara mendalam
- Registrasi Komponen
- Props
- Custom Events
- Slot
- Komponen yang Dinamis & Async
- Menangani Kasus Langka
Transisi & Animasi
- Transisi Masuk/Keluar & Daftar Transisi
- Transisi State
Kebergunaan & Komposisi
- Mixins
- Direktif Kustom
- Fungsi Render & JSX
- Plugin
- Filter
Peralatan
- Komponen Berkas Tunggal
- Unit Testing
- Dukungan TypeScript
- Penempatan Produksi
Peningkatan
- Routing
- Pengelolaan State
- Rendering di Sisi Server (SSR)
Internal
- Reaktivitas Secara Mendalam
Migrasi
- Migrasi dari Vue 1.x
- Migrasi dari Vuex 0.6.x ke 1.0
Meta
- Perbandingan dengan Kerangka Kerja yang Lain
- Gabung Komunitas Vue.js!
- Tim Inti Vuejs
Perkenalan
Apa itu Vue.js?
Vue (cara pengucapannya /vjuː/, seperti view) adalah sebuah kerangka kerja nan progresif untuk membangun antarmuka pengguna. Tidak seperti beberapa kerangka kerja monolitik yang lain, Vue dirancang dari dasar sekali agar dapat diadopsi secara bertahap. Pustaka intinya difokuskan pada layer tampilan saja, dan sangat mudah untuk diintegrasikan dengan pustaka yang lain atau dengan proyek yang sudah ada. Di sisi lain, Vue sangat mampu memberikan dan mendukung Single Page Application yang canggih ketika dikombinasikan dengan perkakas modern dan dukungan pustaka.
Jika anda ingin mempelajari lebih lanjut tentang Vue, kami membuat sebuah video tentang prinsip - prinsip inti dan contoh proyek.
Jika anda adalah seorang frontend developer yang berpengalaman dan ingin tahu bagaimana Vue dibandingkan dengan pustaka/kerangka kerja yang lain, silakan kunjungi Perbandingan dengan kerangka kerja yang lain.
Memulai
Panduan resmi ini mengasumsikan bahwa pengetahuan Anda berada di tingkat menengah tentang HTML, CSS, dan Javascript. Jika anda benar - benar baru di pengembangan aplikasi frontend, ini mungkin bukan keputusan yang tepat untuk langsung mencoba kerangka kerja sebagai langkah pertama anda. Pelajari terlebih dahulu dasar - dasar nya, kemudian kembali kesini!! Pengalaman menggunakan kerangka kerja yang lain sangat membantu, tapi bukan sebuah kewajiban.
Cara yang paling mudah untuk mencoba Vue.js adalah dengan menggunakan JSFiddle Contoh Hello World. Jangan ragu untuk mencobanya di tab lain dan ikuti bagaimana kami memberikan contoh dasar. Atau, anda bisa membuat sebuah fileindex.html dan isikan script dibawah ini:
<!-- versi development, berisi peringatan yang sangat membantu -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>atau:
<!-- versi production, ukuran lebih optimal dan kecepatan yang telah ditingkatkan -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>Pada halaman Instalasi tersedia lebih banyak opsi ketika memulai instalasi Vue. Catatan: Kami tidak menyarankan para pemula untuk memulai proyek dengan menggunakan vue-cli, terlebih lagi jika anda masih belum terbiasa / familiar dengan build tools yang berbasiskan Node.js.
Jika anda lebih tertarik dengan hal hal yang lebih interaktif, anda bisa melihat seri tutorial ini di Scrimba, yang mana akan memberikan anda campuran beberapa screencast dan code playground yang bisa anda jeda dan mainkan kapan saja.
Render Secara Deklaratif
Inti dari Vue.js adalah sistem yang mampu membantu kita dalam me render data kedalam DOM secara deklaratif menggunakan sintaks template yang mudah dan jelas:
<div id="app">
{{ pesan }}
</div>var app = new Vue({
el: '#app',
data: {
pesan: 'Hai, ini Vue!'
}
})Kita telah berhasil membuat aplikasi Vue pertama kita! Jika kita perhatikan proses rendering nya masih sama seperti string template yang biasa, tetapi Vue disini sudah membantu banyak pekerjaan kita secara ajaib. Data yang ditampilkan sudah terhubung dengan DOM, dan semuanya bersifat reaktif. Bagaimana kita bisa tahu hal tersebut? Silakan buka JavaScript konsol pada peramban anda (di halaman yang anda baca sekarang ini) dan set app.pesan dengan nilai yang berbeda. Anda akan langsung melihat perubahan pesan yang baru saja Anda ketikkan/ubah.
Selain interpolasi teks, kita juga bisa langsung binding attribute pada elemen seperti dibawah ini:
<div id="app-2">
<span v-bind:title="pesan">
Arahkan mouse Anda kesini dan tunggu dalam beberapa detik
untuk melihat judul pesan yang dinamis
</span>
</div>var app2 = new Vue({
el: '#app-2',
data: {
pesan: 'Anda memuat halaman ini pada jam ' + new Date().toLocaleString()
}
})Sekarang kita telah mempelajari hal baru. Atribut v-bind yang telah Anda lihat dinamakan directive. Directive diawali dengan huruf v- untuk mengindikasikan/menginformasikan bahwa dia adalah atribut spesial yang dibawa oleh Vue, dan seperti yang bisa anda tebak, dia menerapkan perilaku yang reaktif di DOM yang sudah dirender. Ibarat kata, “Jaga atribut title ini agar tetap update dengan properti pesan“.
Jika Anda buka JavaScript konsol lagi dan tekan enter app2.pesan = 'ini adalah pesan baru', maka Anda akan melihat atribute title telah terupdate dengan pesan baru tersebut.
Kondisi dan Perulangan
Sangat mudah untuk menerapkan pengkondisian pada suatu elemen:
<div id="app-3">
<span v-if="terlihat">Saya bisa dilihat</span>
</div>var app3 = new Vue({
el: '#app-3',
data: {
terlihat: true
}
})Cobalah buka konsol di peramban Anda sekali lagi, dan ketikkan app3.terlihat = false kemudian tekan enter. Maka pesan yang tadi akan hilang
Contoh ini mendemonstrasikan kepada kita bahwa tidak hanya teks dan atribut yang bisa kita binding, tetapi juga struktur dari DOM. Bahkan, Vue juga mampu menyediakan transisi yang keren pada sistem efek yang secara otomatis bisa dipakai di efek transisi ketika elemen ditambahkan/diperbaharui/dihapus oleh Vue.
Selain itu juga terdapat directive yang lain, masing - masing memiliki fungsi yang spesial. Contohnya seperti, directive v-for bisa digunakan untuk menampilkan daftar item yang didapatkan dari data Array:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.teks }}
</li>
</ol>
</div>var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ teks: 'Belajar JavaScript' },
{ teks: 'Belajar Vue' },
{ teks: 'Buat proyek keren' }
]
}
})- Belajar JavaScript
- Belajar Vue
- Buat proyek keren
Di konsol, ketik dan enter app4.todos.push({ text: 'Hasilkan uang' }). Maka anda akan melihat item baru akan muncul dalam daftar.
Menangani Inputan Pengguna
Untuk mencoba para pengguna berinteraksi dengan aplikasi Anda, kita bisa menggunakan directive v-on untuk melampirkan event listener yang bisa menjalankan suatu fungsi/metode pada instance Vue kita.
<div id="app-5">
<p>{{ pesan }}</p>
<button v-on:click="balikkanPesan">Balikkan Pesan</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
pesan: 'Hai Vue.js!'
},
methods: {
balikkanPesan: function () {
this.pesan = this.pesan.split('').reverse().join('')
}
}
})Hai Vue.js!
Perlu diingat bahwa metode ini memperbaharui state di aplikasi kita tanpa menyentuh DOM sama sekali. Semua proses manipulasi DOM ditangani oleh Vue, dan kode yang Anda tulis hanya berfokus pada logika saja.
Vue juga menyediakan directive v-model yang mampu melakukan binding secara dua arah antara pengisian formulir dengan state pada aplikasi:
<div id="app-6">
<p>{{ pesan }}</p>
<input v-model="pesan">
</div>var app6 = new Vue({
el: '#app-6',
data: {
pesan: 'Hai Vue!'
}
})Hai Vue!
Menyusun Komponen
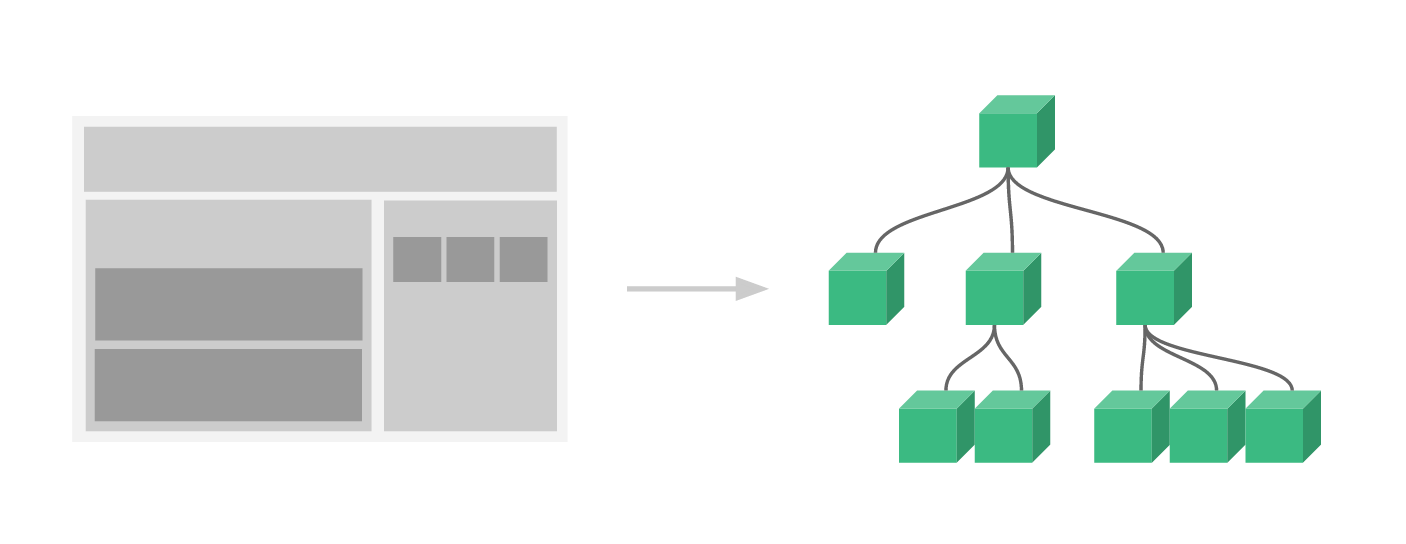
Sistem komponen juga termasuk salah satu hal penting yang ada di konsep Vue, karena komponen tersebut adalah sebuah abstraksi yang memudahkan kita untuk membangun aplikasi skala besar dengan menyusun komponen menjadi bagian yang lebih kecil, mandiri, dan bisa digunakan kembali. Jika kita pikirkan lebih lanjut, hampir semua tipe aplikasi antarmuka bisa kita abstraksikan menjadi komponen diagram pohon:

In Vue, a component is essentially a Vue instance with pre-defined options. Registering a component in Vue is straightforward:
Di Vue, pada dasarnya komponen adalah instance Vue yang sudah dilengkapi dengan opsi yang telah di definisikan sebelumnya. Mendaftarkan sebuah komponen di Vue sangatlah mudah:
// Definisikan komponen baru yang bernama todo-item
Vue.component('todo-item', {
template: '<li>Ini adalah hal hal yang harus dilakukan</li>'
})Sekarang kita bisa pasang ke templat komponen yang lain:
<ol>
<!-- Buat komponen todo-item -->
<todo-item></todo-item>
</ol>Tetapi ini hanya akan merender sebuah teks yang sama di setiap komponen todo, yang mana hal ini sama sekali tidak menarik. Kita harus bisa menyematkan data dari komponen parent ke komponen child. Mari kita coba modifikasi komponen tersebut agar bisa menerima prop:
Vue.component('todo-item', {
// Komponen todo-item sekarang bisa menerima
// "prop", yang mana ini adalah atribut kustom.
// Prop ini kita namakan todo.
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})Sekarang kita bisa menyematkan todo di masing - masing komponen menggunakan v-bind:
<div id="app-7">
<ol>
<!--
Sekarang kita sematkan masing - masing todo-item dengan todo obyek,
sehingga isinya bisa menjadi dinamis.
Kita juga perlu untuk menyematkan "key" di masing - masing komponen,
yang mana akan dijelaskan lebih lanjut nantinya.
-->
<todo-item
v-for="item in barangBelanjaan"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.barang }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
barangBelanjaan: [
{ id: 0, barang: 'Sayuran' },
{ id: 1, barang: 'Keju' },
{ id: 2, barang: 'Makanan yang lain' }
]
}
})- Sayuran
- Keju
- Makanan yang lain
Ini salah satu contoh untuk percobaan, tetapi kita coba untuk memisahkan aplikasi kita menjadi dua unit yang lebih kecil, dan komponen child dipisahkan dari parent melalui penghubung props. Sekarang kita bisa memperbaiki komponen <todo-item> kita menjadi templat yang lebih kompleks dan logika yang kita buat di child tidak mempengarahui komponen parent.
di Aplikasi yang berskala besar, sangat penting untuk membagi keseluruhan aspek aplikasi menjadi komponen mandiri agar proses developmen semakin mudah untuk di kelola. Kita akan banyak membahas tentang komponen nanti di panduan. Berikut ini adalah salah satu contoh seperti apa bentuk suatu templat menggunakan komponen:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>Relasi untuk Elemen Kustom
Anda pasti menyadari bahwa komponen pada Vue sangat mirip dengan Elemen Kustom, yang mana adalah bagian dari Spesifikasi Web Components. Hal itu dikarenakan sintaks di komponen Vue sangatlah fleksibel. Sebagai contoh, komponen Vue mengimplementasikan Slot API dan atribut spesial is. Tetapi bagaimanapun, terdapat perbedaan di beberapa sisi:
Spesifikasi dari Web Components sudah final, tetapi dia masih belum tersedia / bisa diimplementasikan di setiap peramban secara native. Safari 10.1+, Chrome 54+ dan Firefox 63+ sudah mendukung Web Components secara native. Jika dibandingkan, komponen pada Vue tidak membutuhkan polyfill apapun dan bekerja secara konsisten di semua peramban (IE9 keatas). Ketika dibutuhkan, komponen pada Vue juga bisa di bungkus kedalam native elemen kustom.
Komponen pada vue menyediakan fitur penting yang tidak tersedia di elemen kustom murni, terutama pada komponen lintas data, komunikasi event kustom dan integrasi build tool.
Meskipun Vue tidak menggunakan elemen khusus secara internal, Vue memiliki interopabilitas yang sangat baik dalam hal mengkonsumsi atau mendistribusikan elemen kustom. Vue CLI juga mendukung pengembangan Komponen Vue yang didaftarkan sebagai elemen kustom secara native.
Siap untuk belajar lebih?
Kita telah memperkenalkan secara singkat fitur - fitur dasar yang ada di Vue.js - sisanya akan dipandu melalui dokumentasi ini dan fitur yang lebih lanjut akan dijelaskan secara rinci, jadi pastikan untuk membaca semuanya!!
Video by Vue Mastery. Watch Vue Mastery’s free Intro to Vue course.







