- Pelajari
-
Ekosistem
Pertolongan
Alat
Pustaka Inti
Berita
Daftar Sumber Daya
- Tim
- Dukung Vue
- Terjemahan
Buku Petunjukbeta
- Pengantar
- Menambah Properti Instance
- Validasi Form
- Editable SVG Icon Systems
- Membuat Blog Bertenaga CMS
- Unit Tes Komponen Vue
- Membuat Scroll Directives Khusus
- Debug menggunakan VS Code
- Menggunakan Axios untuk Mengkonsumsi API
- Penyimpanan Data di Sisi Klien
- Dockerize Aplikasi Vue.js App
- Penggunaan praktis dari slot scoped dengan GoogleMaps
Penyimpanan Data di Sisi Klien
Contoh Dasar
Penyimpanan data di sisi klien (client-side) merupakan salah satu cara terbaik untuk menigkatkan performa aplikasi secara cepat. Dengan menyimpan data pada peramban (browser), Anda tidak perlu lagi mengambil informasi dari peladen (server) setiap kali pengguna membutuhkannya. Ini tidak hanya berguna ketika kondisi luring (offline), pengguna dalam kondisi daring (online) pun akan merasakan manfaat lebih dari penggunaan data secara lokal dibanding. Penyimpanan data di sisi klien dapat menggunakan cookies, Local Storage (“Web Storage” secara teknis), IndexedDB, dan WebSQL (metode usang (deprecated) yang sebaiknya jangan digunakan di proyek baru).
Di kesempatan ini kita akan berfokus pada Local Storage, yang mana merupakan mekanisme penyimpanan paling sederhana. Local Storage menggunakan model kunci/nilai (key/value) untuk menyimpan data. Namun ia hanya dapat menyimpan nilai yang sederhana, seperti string atau angka. Nilai yang kompleks seperti array atau object dapat disimpan dengan cara mengubahnya menjadi JSON. Secara umum, Local Storage cocok untuk menyimpan data dengan ukuran kecil, seperti preferensi pengguna atau data formulir (form). Data dengan ukuran yang lebih besar dan memiliki struktur yang kompleks dapat menggunakan IndexedDB.
Mari kita mulai dengan contoh sederhana berbasis masukan dari pengguna:
<div id="app">
Namaku adalah <input v-model="nama">
</div>Contoh ini memiliki satu masukan formulir yang dihubungkan dengan data di Vue bernama nama. JavaScript-nya seperti berikut:
const app = new Vue({
el: '#app',
data: {
nama: ''
},
mounted() {
if (localStorage.nama) {
this.nama = localStorage.nama;
}
},
watch: {
nama(namaBaru) {
localStorage.name = namaBaru;
}
}
});Coba lihat pada bagian mounted dan watch. Kita menggunakan mounted untuk mengambil nilai dari Local Storage. Untuk menangani penyimpanannya, kita memantau perubahan pada nama melalui watch, dan ketika nilainya berubah, maka nilai yang baru akan segera disimpan.
Anda dapat menjalankannya sendiri di sini:
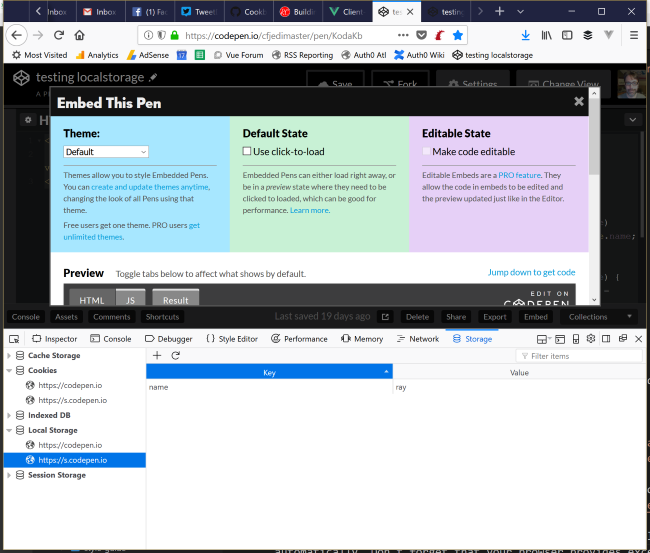
Ketikkan sesuatu pada formulir dan muat ulang halaman ini. Anda akan mendapati bahwa nilai yang Anda ketikkan sebelumnya akan muncul secara otomatis. Jangan lupa, peramban Anda sudah menyediakan alat bagi pengembang untuk memerika penyimpanan sisi klien. Ini adalah contoh di Firefox:

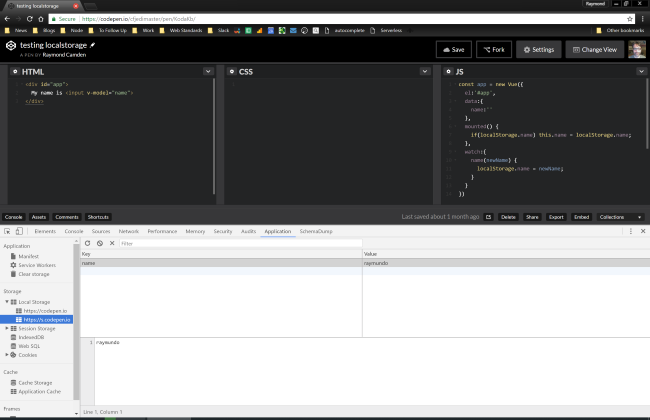
Lalu yang ini di Chrome:

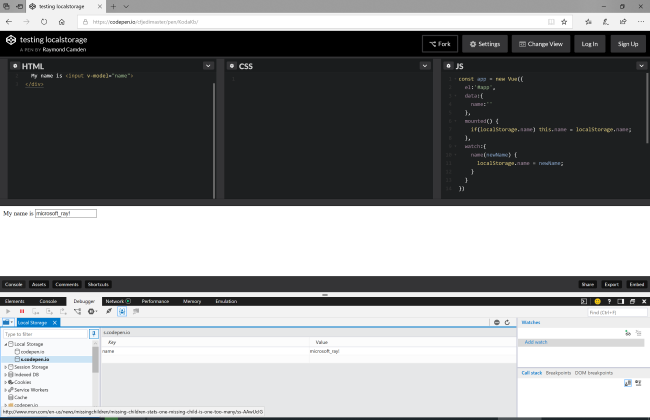
Dan yang terakhir di Microsoft Edge. Anda dapat menemukannya di bawah tab Debugger.

Sebagai catatan, alat pengembang ini juga memberikan fitur untuk menghapus nilai yang disimpan. Ini akan sangat berguna ketika melakukan percobaan.
Hal yang perlu diperhatikan adalah sebaiknya jangan langsung menyimpan data pada saat terjadi perubahan. Mari kita buat contoh yang lebih baik. Mula-mula perbaiki dulu formulirnya.
<div id="app">
<p>
Namaku adalah <input v-model="nama">
dan usiaku <input v-model="umur"> tahun.
</p>
<p>
<button @click="simpanData">Simpan</button>
</p>
</div>Sekarang kita memiliki 2 masukan yang sama-sama tertaut ke instance Vue. Perbedaannya sekarang ada sebuah tombol yang akan menjalankan metode simpanData ketika diklik. Mari kita lihat JavaScript-nya.
const app = new Vue({
el: '#app',
data: {
nama: '',
umur: 0
},
mounted() {
if (localStorage.nama) {
this.nama = localStorage.nama;
}
if (localStorage.umur) {
this.umur = localStorage.umur;
}
},
methods: {
simpanData() {
localStorage.nama = this.nama;
localStorage.umur = this.umur;
console.log('bayangkan hal-hal lainnya yang perlu dilakukan...');
}
}
})Seperti sebelumnya, metode mounted digunakan untuk memuat data yang tersimpan jika ada. Bedanya, kali ini datanya hanya akan tersimpan ketika tombolnya diklik. Kita juga dapat melakukan validasi atau memproses data di sini sebelum menyimpannya. Anda juga bisa menyimpan tanggal yang menunjukkan kapan data tersebut disimpan. Dengan metadata ini, metode mounted dapat memutuskan apakah datanya perlu disimpan lagi atau tidak. Anda dapat mencoba versi ini secara langsung di bawah ini.
Bekerja dengan Data yang Kompleks
Seperti yang sudah disebutkan sebelumnya, Local Storage hanya dapat digunakan untuk menyimpan data sederhana. Untuk menyimpan data yang kompleks, seperti objek dan array, Anda harus melakukan serialisasi dan deserialisasi datanya menggunakan JSON. Di bawah ini adalah contoh yang lebih kompleks yang menyimpan sekumpulan data kucing (contoh data yang paling keren :).
<div id="app">
<h2>Keluarga Kucing</h2>
<div v-for="(kucing, n) in dataKucing">
<p>
<span class="kucing">{{ kucing }}</span>
<button @click="hapusKucing(n)">Hapus</button>
</p>
</div>
<p>
<input v-model="kucingBaru">
<button @click="tambahKucing">Tambah Kucing</button>
</p>
</div>Aplikasi ini terdiri dari daftar sederhana di bagian atas (dengan tombol untuk menghapus seekor kucing) dan sebuah formulir kecil di bawahnya untuk menambahkan kucing baru. Sekarang kita lihat JavaScript-nya.
const app = new Vue({
el: '#app',
data: {
dataKucing: [],
kucingBaru: null
},
mounted() {
if (localStorage.getItem('kucing')) {
try {
this.dataKucing = JSON.parse(localStorage.getItem('kucing'));
} catch(e) {
localStorage.removeItem('kucing');
}
}
},
methods: {
tambahKucing() {
// pastikan nama kucing sudah diisi
if (!this.kucingBaru) {
return;
}
this.dataKucing.push(this.kucingBaru);
this.kucingBaru = '';
this.simpanKucing();
},
hapusKucing(x) {
this.dataKucing.splice(x, 1);
this.simpanKucing();
},
simpanKucing() {
// dataKucing diserialisasi menjadi string JSON
const parsed = JSON.stringify(this.dataKucing);
localStorage.setItem('kucing', parsed);
}
}
})Pada aplikasi ini, kita sudah beralih menggunakan API Local Storage (lihat penggunaan setItem, getItem, dan deleteItem) dibanding sebelumnya yang menggunakan akses langsung. Sebenarnya keduanya dapat digunakan, tapi metode API lebih disarankan. Kemudian metode mounted sekarang harus mengambil dan melakukan parsing (proses deserialisasi) untuk mengubah string JSON menjadi array yang dikenali JavaScript. Jika terjadi kesalahan, kita mengasumsikan bahwa data yang tersimpan sudah tidak valid dan menghapusnya. (Perlu diingat, ketika aplikasi Anda menggunakan penyimpanan di sisi klien, pengguna juga memiliki akses ke data tersebut dan dapat mengubahnya sendiri.)
Sekarang kita memiliki 3 metode untuk bekerja dengan data kucing. Metode tambahKucing dan hapusKucing menangani pembaruan data pada Vue yang disimpan di this.dataKucing. Lalu keduanya menjalankan metode simpanKucing yang akan menangani serialisasi dan penyimpanan data. Anda dapat mencoba versi ini di bawah:
Pola Alternatif
API Local Storage dapat dibilang sederhana, tapi memiliki beberapa kekurangan fitur yang dapat berguna di banyak aplikasi. Beberapa plugin di bawah ini membungkus akses ke Local Storage untuk mempermudah penggunaannya, serta menambahkan fungsionalitas baru, seperti nilai default.
While the Local Storage API is relatively simple, it is missing some basic features that would be useful in many applications. The following plugins wrap Local Storage access and make it easier to use, while also adding functionality like default values.
Penutup
Meskipun peramban tidak akan pernah menggantikan sistem persistensi peladen, dengan menerapkan berbagai cara untuk menyimpan data di lokal secara sementara (cache) tentunya dapat meningkatkan performa secara signifikan untuk aplikasi Anda. Dan dengan menggunakan Vue.js akan membuatnya menjadi lebih hebat.







