- Pelajari
-
Ekosistem
Pertolongan
Alat
Pustaka Inti
Berita
Daftar Sumber Daya
- Tim
- Dukung Vue
- Terjemahan
Buku Petunjukbeta
- Pengantar
- Menambah Properti Instance
- Validasi Form
- Editable SVG Icon Systems
- Membuat Blog Bertenaga CMS
- Unit Tes Komponen Vue
- Membuat Scroll Directives Khusus
- Debug menggunakan VS Code
- Menggunakan Axios untuk Mengkonsumsi API
- Penyimpanan Data di Sisi Klien
- Dockerize Aplikasi Vue.js App
- Penggunaan praktis dari slot scoped dengan GoogleMaps
Debug menggunakan VS Code
Setiap aplikasi akan mencapai titik di mana perlu untuk memahami galat, kecil atau besar. Di resep ini, kita mengeksplorasi beberapa alur kerja untuk pengguna VS Code yang ingin men-debug aplikasinya di browser.
Resep ini menunjukkan cara untuk men-debug aplikasi Vue CLI di VS Code saat dijalankan di browser.
Catatan: Resep ini mencakup peramban Chrome dan Firefox. Jika anda tahu cara mengatur debugger VS Code untuk bekerja diperamban lain, silahkan pertimbangkan untuk berbagi (lihat bagian bawah halaman)
Prasyarat
Pastikan anda sudah menginstal VS Code dan peramban pilihan anda, juga ekstensi debugger-nya sudah dipasang dan diaktifkan.
Pasang dan buat proyek dengan vue-cli, ikut instruksi Panduan Vue CLI. Lalu masuk ke folder proyek yang baru dibuat dan buka di VS Code.
Menampilkan kode di Browser
Sebelum anda bisa mendebug komponen Vue dari VS Code, anda harus memperbarui konfigurasi Webpack yang barusan dibuat untuk membangun sourcemaps. Kita melakukan ini agar debugger yang dipakai bisa memetakan kode didalam berkas yang terkompresi kembali ke berkas aslinya. Ini memastikan bahwa anda dapat men-debug aplikasi bahkan setelah aset atau kode anda sudah di optimisasi oleh Webpack.
Jika anda menggunakan Vue CLI 2, atur atau ubah properti devtool didalam berkas config/index.js:
devtool: 'source-map',Jika anda menggunakan Vue CLI 3, atur atau ubah properti devtool didalam berkas vue.config.js:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}Menjalankan aplikasi dari VS Code
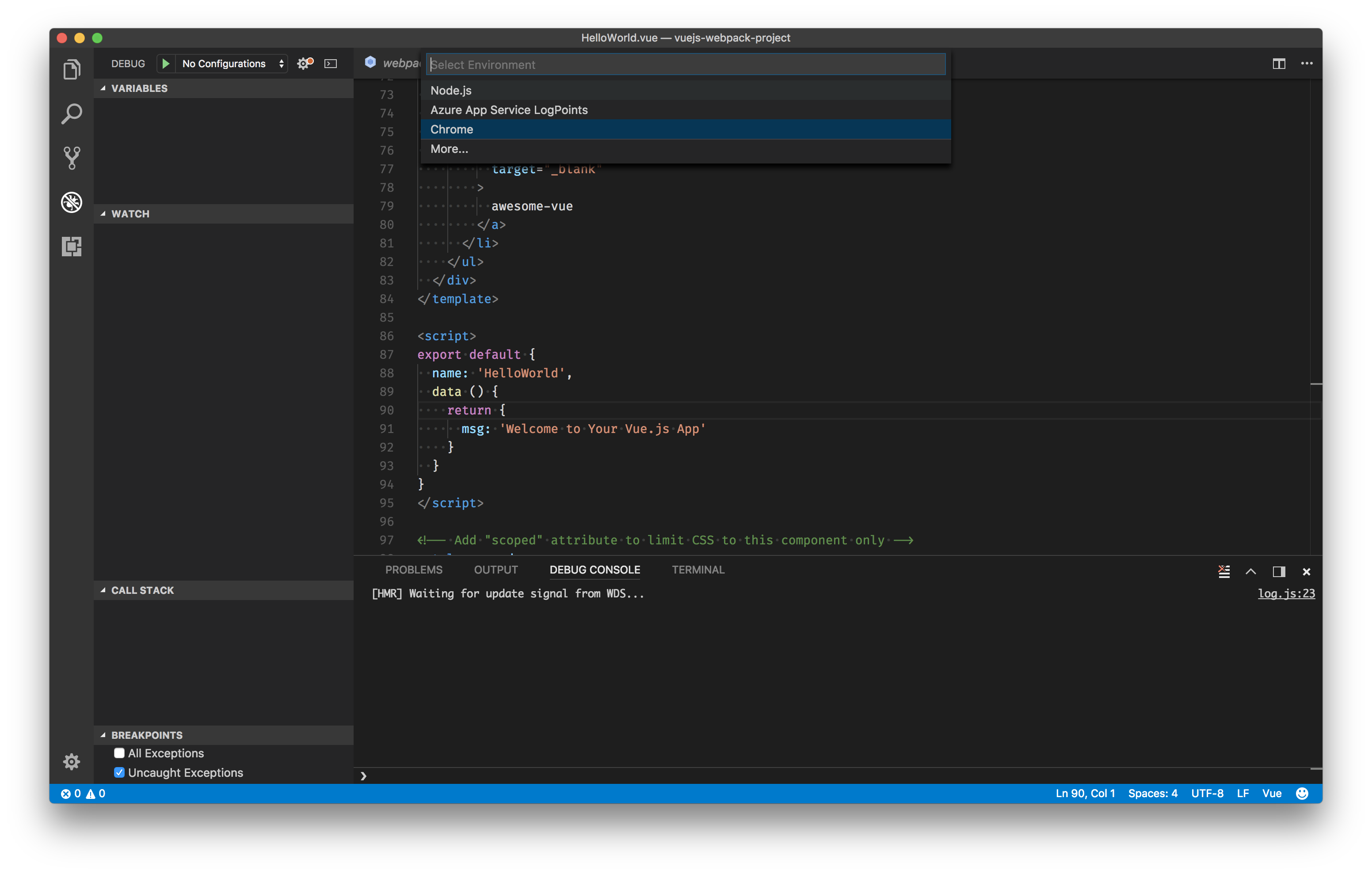
Click on the Debugging icon in the Activity Bar to bring up the Debug view, then click on the gear icon to configure a launch.json file, selecting Chrome/Firefox: Launch as the environment. Replace content of the generated launch.json with the corresponding configuration:
Klik ikon debugging di Activity Bar VS Code untuk memunculkan tampilan Debug, lalu klik pada ikon roda gigi untuk mengonfigurasi berkas launch.json, pilih Chrome/Firefox: Launch

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}Mengatur Breakpoint
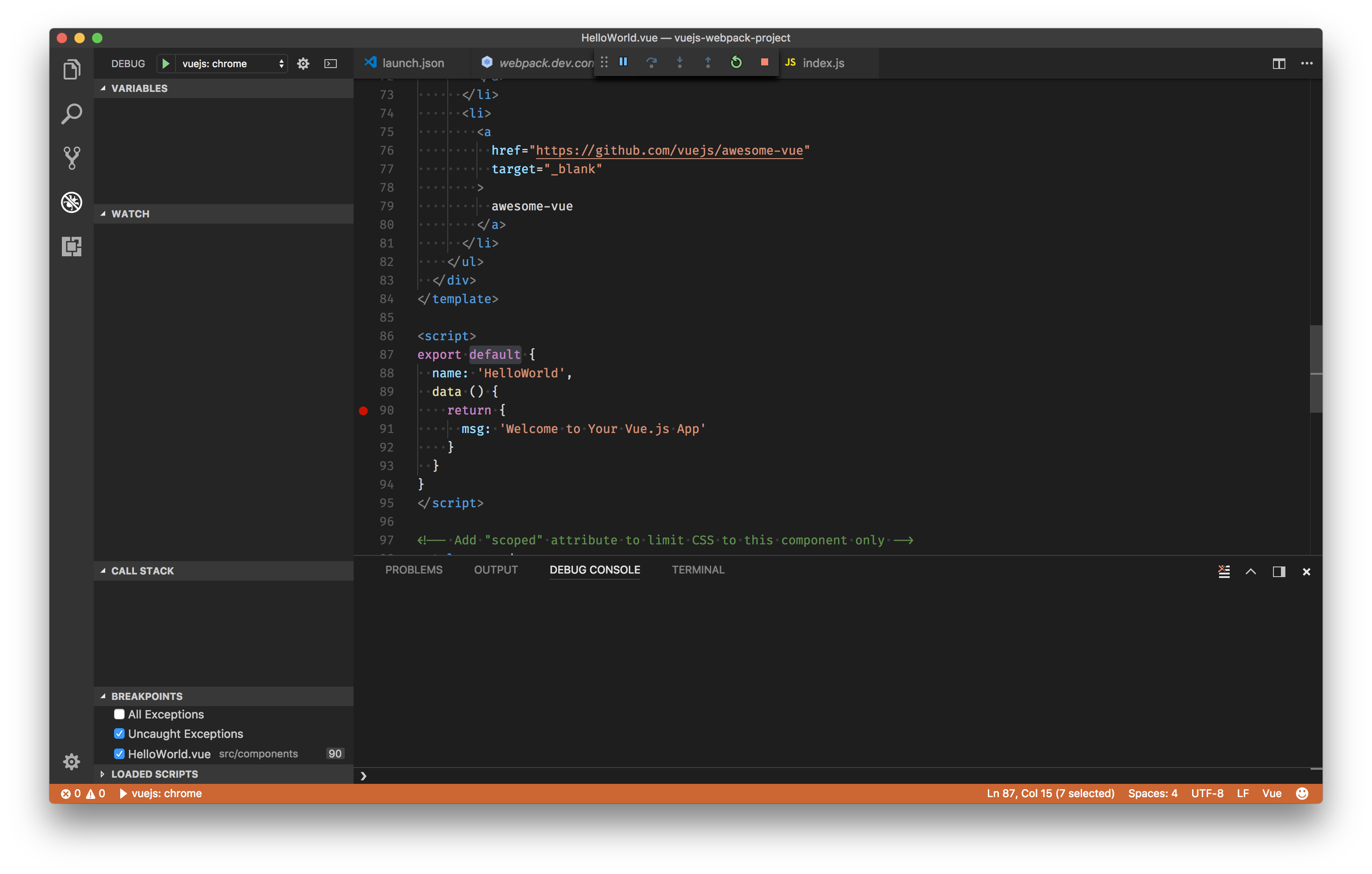
- Atur breakpoint di src/components/HelloWorld.vue pada
baris 90dimana functiondatamengembalikan untaian.

- Buka konsol favorit anda di folder utama aplikasi dan sajikan aplikasi menggunakan Vue CLI:
npm startBuka tampilan Debug, pilih konfigurasi ‘vuejs: chrome/firefox’, lalu tekan F5 atau klik tombol mainkan yang berwarna hijau.
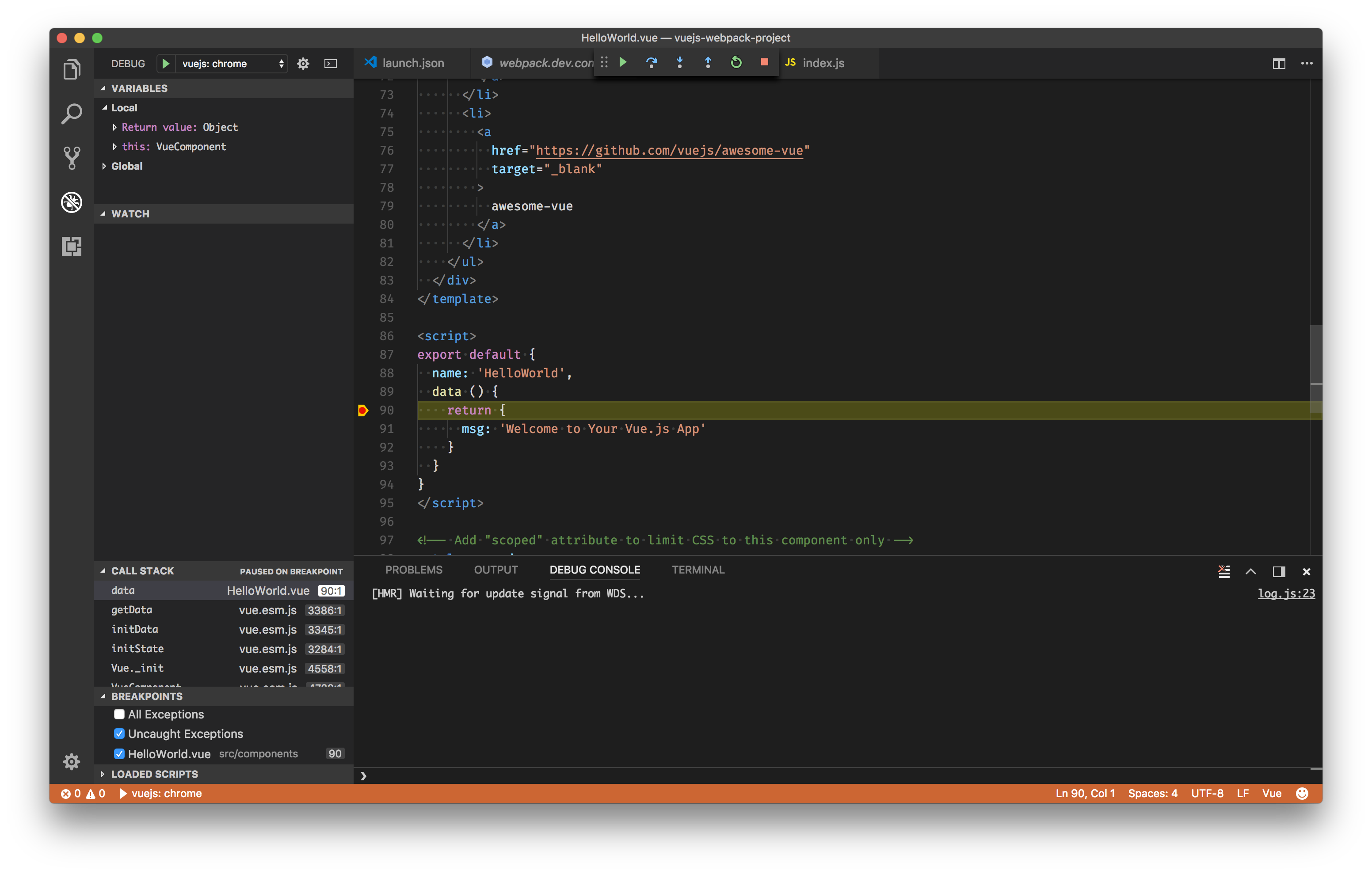
Breakpoint anda akan terkena ketika peramban anda membuka
http://localhost:8080.

Pola Alternatif
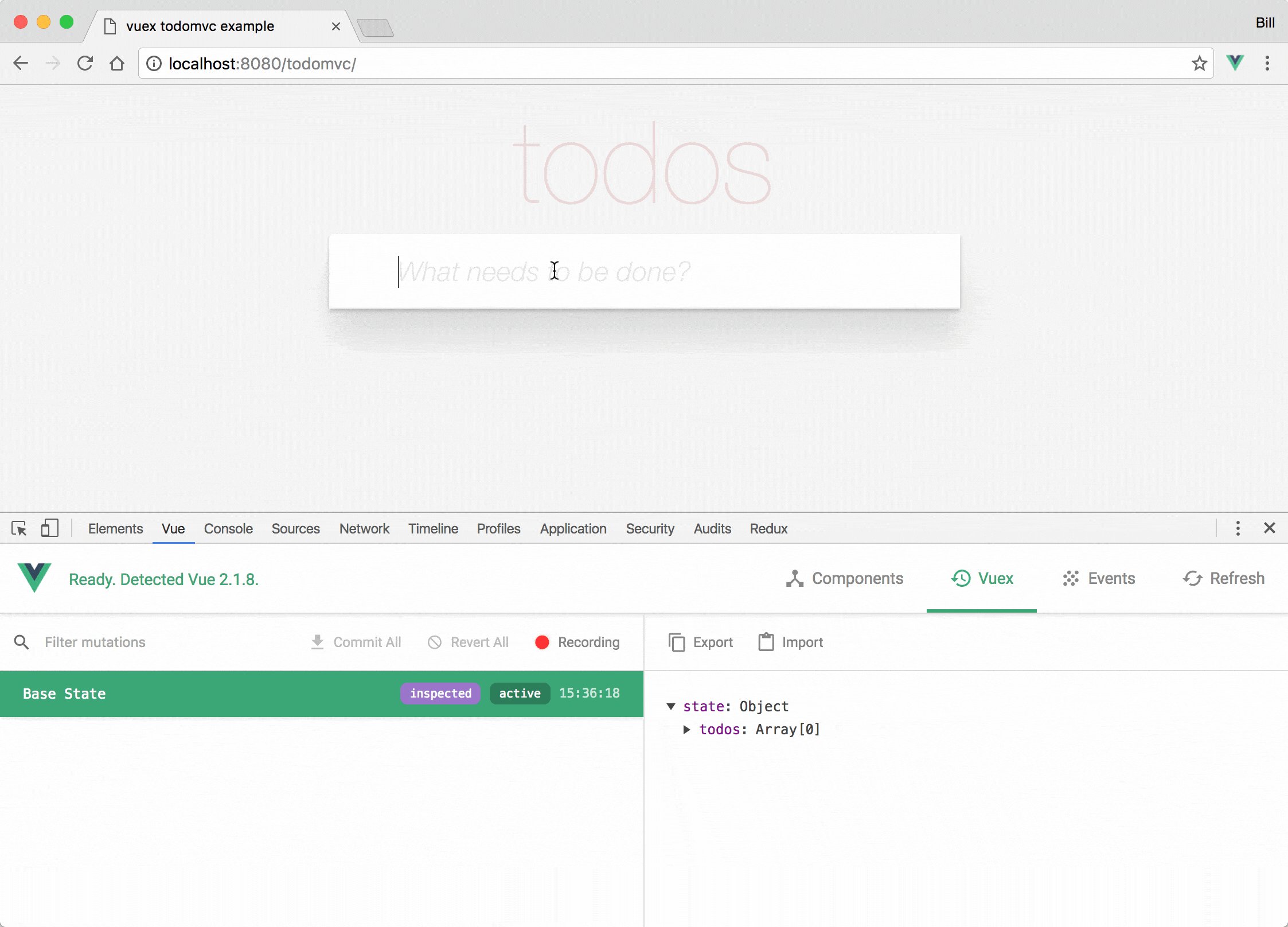
Menggunakan alat pengembang Vue
Ada cara lain untuk men-debug, kompleksitasnya beragam. Yang paling populer dan mudah adalah menggunakan alat pengembang Vue.js (Vue.js Devtools) yang bekerja sangat baik, silahkan pasang di peramban pilihan anda: Chrome atau Firefox. Beberapa manfaat bekerja dengan alat pengembang adalah memungkinkan anda untuk menyunting langsung properti data dan melihat perubahan yang secara otomatis langsung ditampilkan. Manfaat lain adalah memungkinkan anda untuk melakukan Time travel debugging untuk Vuex.

Harap perhatikan bahwa jika halaman menggunakan paket Vue.js yang disusun untuk dijalankan pada aplikasi produksi atau yang sudah di perkecil (seperti menggunakan tautan dari CDN), inspeksi alat pengembang dinonaktifkan secara standar sehingga panel alat pengembang Vue.js tidak akan muncul. Jika anda beralih ke versi yang tidak diperkecil, anda mungkin harus memuat ulang halaman dengan keras, pada peramban Chrome/Firefox, bisa dengan menekan CTRL/CMD+SHIFT+R.
Kode Debugger Sederhana
Contoh diatas memiliki alur kerja yang bagus. Namun, ada opsi alternatif di mana anda dapat menggunakan kode debugger bawaan secara langsung. Jika anda memilih untuk bekerja menggunakan cara ini, sangat penting untuk mengingat untuk menghapus kode debugger bawaannya saat anda sudah selesai.
<script>
export default {
data() {
return {
message: ''
}
},
mounted() {
const hello = 'Hello World!'
debugger
this.message = hello
}
};
</script>Ucapan Terima Kasih
Resep ini berdasar pada kontribusi dari Kenneth Auchenberg, tersedia disini.







